せっかくブログを始めたのだから、自分好みにカスタマイズして、ときめきながら記事を書いていきたい!
ブログを始めてからまだ4日目。
先駆者様方のお知恵を借りながら、試行錯誤し続ける日々。
ほんの少しですが、できたことをここに残しつつ、お世話になったサイトものせていこうと思います。
見出しをカスタマイズする方法
↑はH2の見出しですが、点線のような見た目に。
こちらの『ゆかブログ』さん『サルワカ』さんのサイトがとても参考になりました。

【動画付きで簡単】Cocoonカスタマイズ|脱初心者できる見た目が綺麗なサイトの作り方!
WordPressテーマ/Cocoon(コクーン)を使って脱初心者できるオリジナルの綺麗なブログを作りませんか?この記事ではブログ初心者さん向けにCocoonのカスタマイズ方法を分かりやすく動画ありでまとめています。

CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
h1〜h6タグの美しくおしゃれなデザインサンプルをたくさん紹介します。どれもコピペで使うことができます。
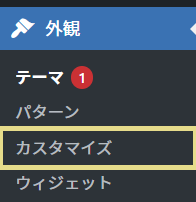
- step1外観からカスタマイズを選択

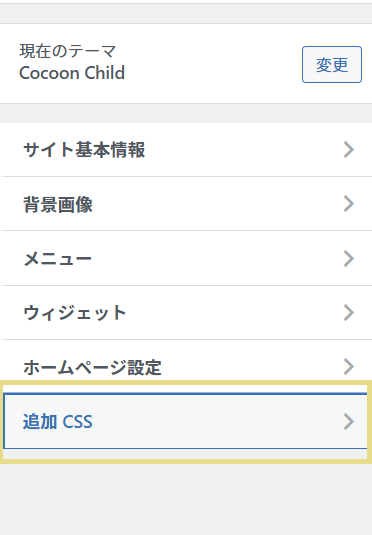
- step2追加CSSを選択

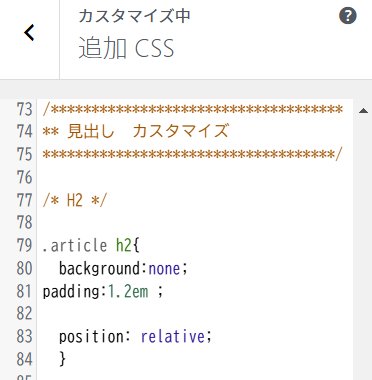
- step3CSSをコピペする

コピペの内容はリンク先の『ゆかブログ』さんにあります。
- step4変えたい見出しに張り替える
padding: 0;の下から貼るデザイン例はリンク先の『サルワカ』さんにあります。
目次にアイコンを入れる方法
元々は数字表記のシンプルなデザインでしたが、アイコンを入れたいなと思い色々調べました。
こちらの『yuji blog』さんを参考にしました。

【Cocoon】目次の設定方法とおしゃれなカスタマイズ
WordPress/Cocoonを使ったブログでの『目次』をカスタマイズします。コピペでOKなので「初心者だけどブログをおしゃれにデザインしたい!」という方にもおすすめです。モバイル表示にも対応しています。
とても丁寧に説明して下さっているので、
ここでは個人的に少し悩んでしまったところだけ。
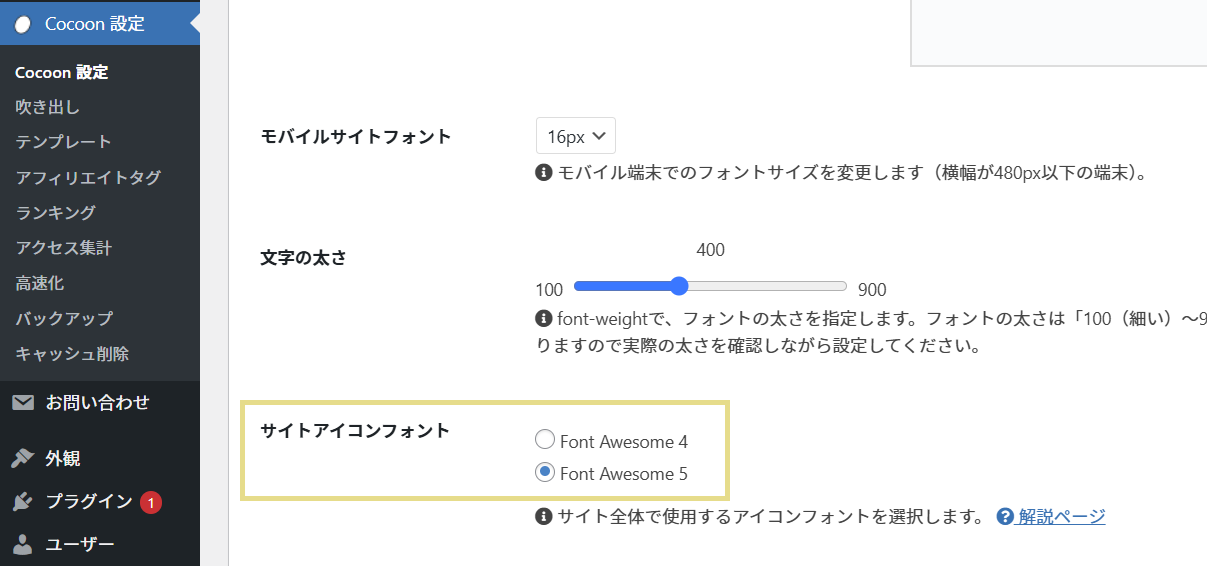
- step1cocoon設定から、サイトアイコンフォントをFontAwesome5に変更

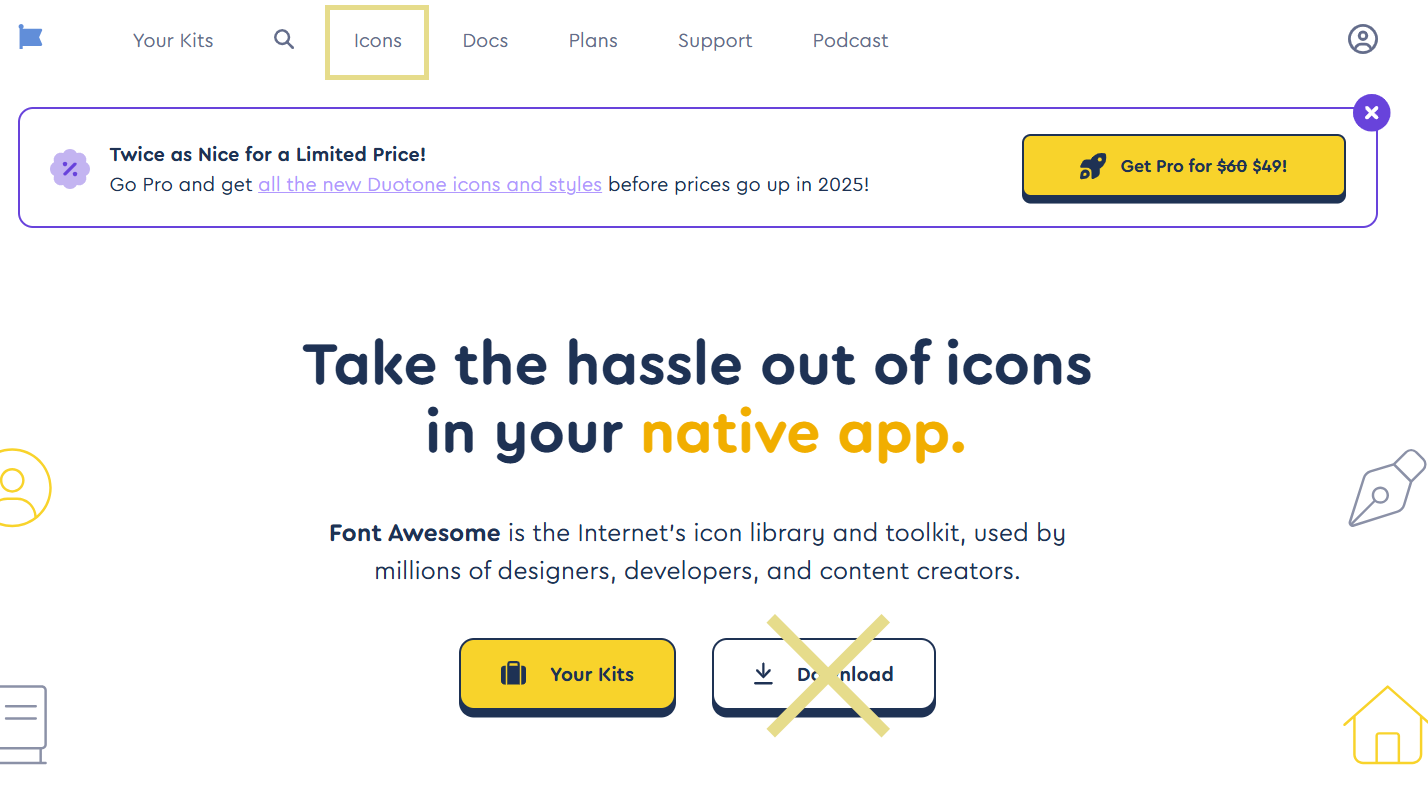
- step2FontAwesome5 TOPページからアイコンへ

Downloadはしなくてもいい
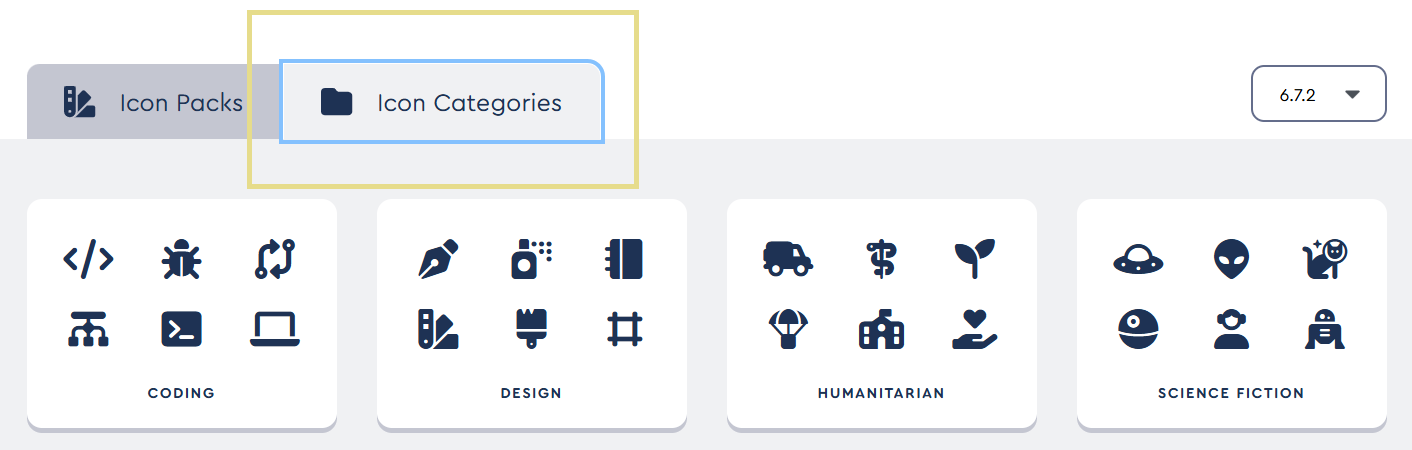
- step3デザインをIcon Categoriesから選んでコード貼り付け

いろいろ試してみて、思ったこと
CSS、HTMLタグなど、未知の単語が飛び交う中ではありますが、調べれば必ず説明して下さっている方がいるのは本当にありがたいことです…!記事もろくすっぽ書かずに何をしているのだろうとも思いますが、デザインをいじることがこんなに楽しいと感じたのは自分でも意外でした。
またできることが増えたら追記していこうと思います。










コメント